Search
Tutorial
How to create a blog with Hugo and Decap CMS using Hugolify
This tutorial guides you through creating a blog featuring categories and tags using Hugolify.

Search
Tutorial
This tutorial guides you through creating a blog featuring categories and tags using Hugolify.

/config/_default/module.yaml
imports:
- path: github.com/hugolify/hugolify-theme
- path: github.com/hugolify/hugolify-admin
- path: github.com/hugolify/hugolify-theme-posts-tags
- path: github.com/hugolify/hugolify-theme-posts-categories
- path: github.com/hugolify/hugolify-theme-posts
imports:
# posts modules
- path: github.com/hugolify/hugolify-theme-posts-tags
- path: github.com/hugolify/hugolify-theme-posts-categories
- path: github.com/hugolify/hugolify-theme-posts
# Required modules
- path: github.com/hugolify/hugolify-theme
- path: github.com/hugolify/hugolify-admin
The section module (hugolify-theme-posts) should always be listed after taxonomies in this configuration.
Required module (hugolify-theme and hugolify-admin) need be always at the end of list.
Install packages
yarn
To launch Hugo project with livereload.
yarn watch
And in a second terminal, launch Decap CMS in localhost.
yarn cms
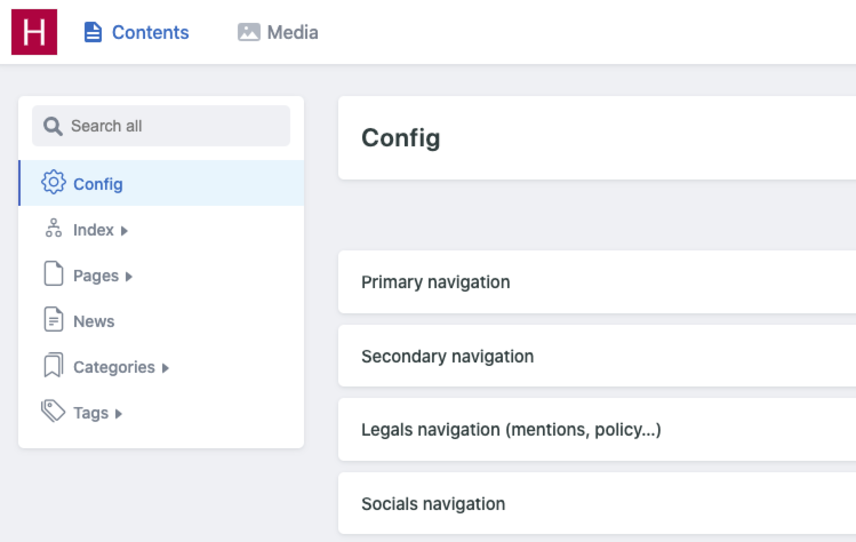
Edit all your content in http://localhost:1313/admin/.

Hugolify admin with Decap CMS

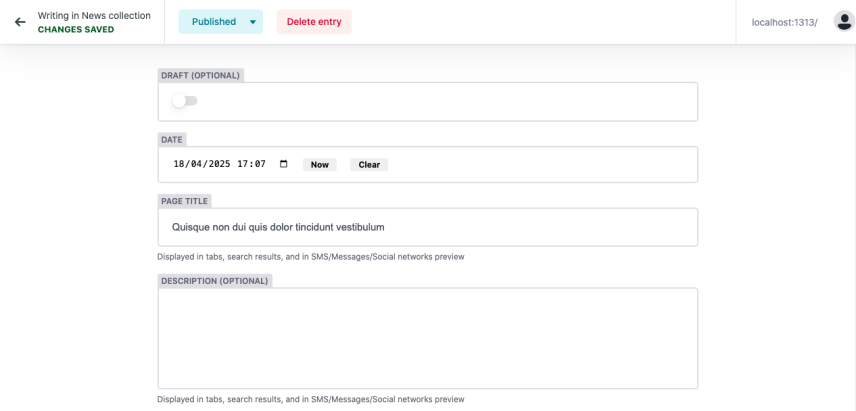
Create your first post
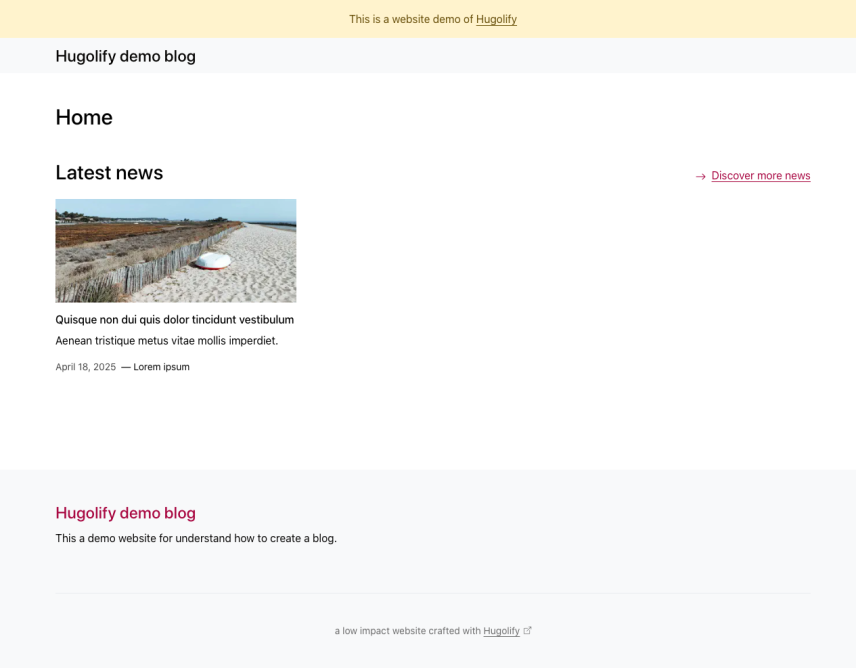
See locally your website in http://localhost:1313/.

Your local website
Host your website on Netlify or others hosters.
Table of contents
Table of contents