Prerequisites
- Git, Go and Hugo installed - See Hugolify documentation
- Use Hugolify template - See Hugolify documentation
Choose the necessary Hugolify modules
/config/_default/module.yaml
Add required modules
imports:
- path: github.com/hugolify/hugolify-theme
- path: github.com/hugolify/hugolify-admin
Add projects modules (section and taxonomies)
- path: github.com/hugolify/hugolify-theme-projects-types
- path: github.com/hugolify/hugolify-theme-projects
You should be to have
imports:
# Projects modules
- path: github.com/hugolify/hugolify-theme-projects-types
- path: github.com/hugolify/hugolify-theme-projects
# Required modules
- path: github.com/hugolify/hugolify-theme
- path: github.com/hugolify/hugolify-admin
The section module (hugolify-theme-projects) should always be listed after taxonomies in this configuration.
Required module (hugolify-theme and hugolify-admin) need be always at the end of list.
Launch project
To launch Hugo project with livereload.
yarn watch
And in a second terminal, launch Decap CMS in localhost.
yarn cms
Admin
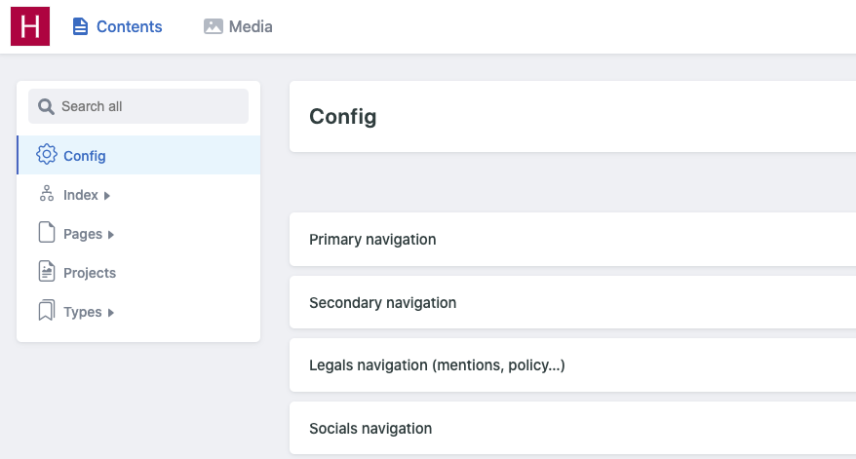
Edit all your content in http://localhost:1313/admin/.

Hugolify admin with Decap CMS
Create content
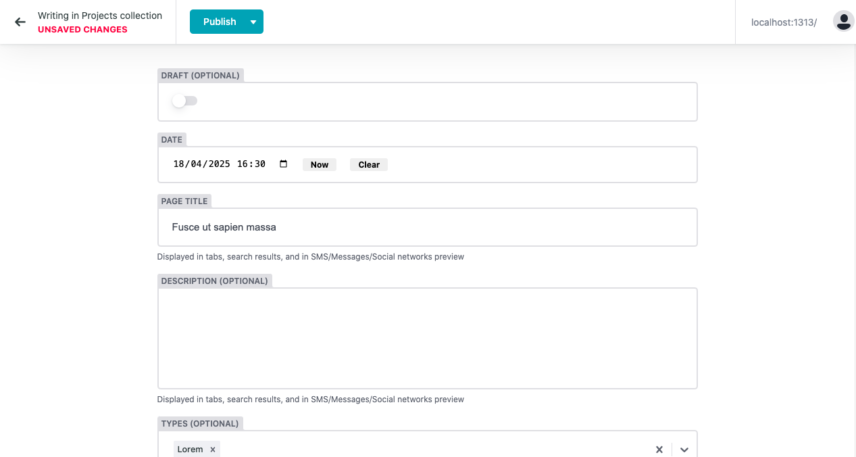
Your first project

Create your first project
Front
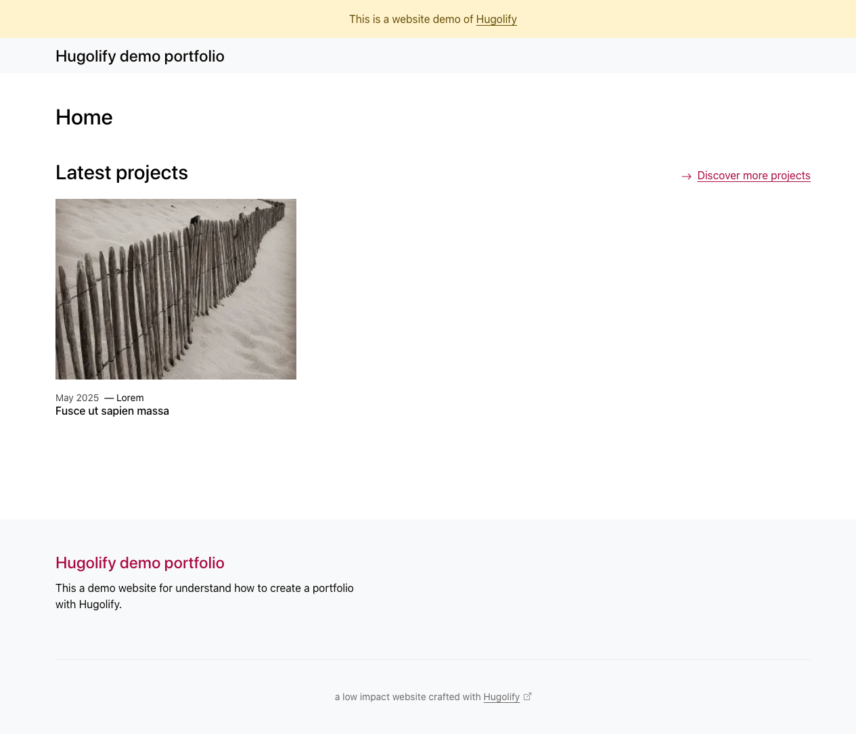
See locally your website in http://localhost:1313/.

Your local website
Customization
Hosting
Host your website on Netlify or others hosters.
